【もくじ】・ユーザーリサーチ推進室 始動!・開発プロセスに「ユーザーリサーチ」を、当たり前に取り入れられるように。・お客様にユーザビリティの課題がないプロダクトを届けたい・ユーザビリティテストの実践「使ってもらえる」まで含めてデザイン
>>>[関連記事]「UXリサーチ」に関する記事一覧はこちら
ユーザーリサーチ推進室 始動!
まず「ユーザーリサーチ推進室」なるチームがあることに驚きました…!どのような組織なのでしょうか?
「お客様を理解するための調査」を専門とするチームと言えるかと思います。メンバーは私と、UXデザイナー1名、プロダクトデザイナー1名、PMM1名の4名です。
具体的には、調査の設計、実施、結果のまとめ、手法のガイドライン化などを行ない、プロダクト開発の品質と、生産性の向上に貢献していけるように活動しています。
開発したプロダクトが本当にお客様にとって欲しいと思えるものか。ここが見定められる、リサーチの仕組みをつくりたいと、2020年9月に本格的にスタートしました。
プロフィール | プロダクトデザイナー 佐藤 哲裕2007年よりWebデザイナーとして制作会社に勤務。DTPやWebサイト、ランディングページ制作、ロゴ制作などの業務に携わり、ディレクション、デザイン、コーディングを一通り経験。2013年にソーシャルメディアマーケティング企業にてサービスの新規立ち上げののちに、2018年にSmartHRにプロダクトデザイナーとして入社。「ラクラク分析レポート」機能の立ち上げメンバーとして情報設計、画面設計を中心にプロトタイプ制作などのデザイン業務全般を行う。2020年よりSmartHR本体の担当と並行してユーザーリサーチを社内に浸透させる活動を開始。
開発プロセスに「ユーザーリサーチ」を、当たり前に取り入れられるように。
ユーザーリサーチ推進室は、いわば横串のチームですよね。組織的な役割として目指している部分も?
そうですね。理想は、開発プロセスの中で、誰でも当たり前に使える手段として「ユーザーリサーチ」を組み込むこと。そのために蓄えたナレッジを社内で活用しやすいよう、ガイドライン化も進めています。
ユーザーリサーチと言っても領域としてはさまざま。現在、とくに取り組んでいるところでいうと?
現時点で主に担っているのは「ユーザビリティテスト」です。とくにここはスクラムチームによって、実施有無にバラつきがあったところでした。
前提として、スクラム開発のメリットは、短期間でリリースを繰り返しながら改善を早くに回せること。同時に、細かいユーザビリティの課題も開発プロセスで改善し、プロダクトの品質を向上したいと考えました。
まず「ユーザーリサーチ」を大きく区分すると、以下のように分類できると思います。
▼調査(利用文脈とユーザ体験の把握)アンケート、デプスインタビュー、グループインタビュー、エスノグラフィー
▼検証(プロダクトのブラッシュアップによる詳細化)エキスパートレビュー、ヒューリスティック評価、プロトタイプテスト
▼評価(実装されたプロダクトのユーザー体験の評価)ユーザビリティテスト
(参照元:安藤 昌也さん著『UXデザインの教科書』)
私は2018年に入社したのですが、当時から「お客様へのヒアリングを通し、開発要件に落とし込む」といった「調査」「検証」は会社全体で実践されていました。
ここがSmartHRの強みだと思うのですが、広義の「リサーチ」は組織に根付いていた。会社のバリューである「人が欲しいと思うものをつくろう」が体現されていると思いました。
開発が一通り終わった段階で、専門職のメンバーにユーザー目線で見てもらい問題点を見つける「エキスパートレビュー」も実施しています。顧客の実際の使い方、要望に詳しい カスタマーサクセス(CS)、カスタマーサポート(SP)、人事労務研究所のメンバーがプロダクトの検証に参加しています。
ただ、ここ数年、お客様の業種も増え、規模の大きな企業様にもご利用いただけるようになってきた。確かにお客様の声は聞けているのですが、開発プロセスにおいてプロダクトの「ユーザビリティ」をユーザー目線で評価するプロセスは十分にありませんでした。
PdM、PMM、エンジニア、品質管理エンジニア(QA)、カスタマーサクセス(CS)、カスタマーサポート(SP)…どうすれば、全員が同じ目線で開発し、インターフェースの品質を上げながら、高速で開発できるか。そのために有効なのが、プロダクトのユーザビリティの検証を行う「ユーザビリティテスト」だと考えました。
お客様にユーザビリティの課題がないプロダクトを届けたい
いわばユーザビリティテストを社内で平準化していく動きでもあると思うのですが、とくにそこが組織的にも大切だと考えられた背景とは?
まず、そもそもSmartHRはSaaSなので、常にお客様に満足し続けてもらうことが大切ですよね。素早い機能改善はもちろん、インタフェースの品質もしっかり担保したい。そうでないと既存のお客様はもちろん、新しいお客様も「使いづらい」と離れてしまいます。極端にいうと、お客様にユーザビリティの課題が全くないプロダクトを届けたい考えています。
「品質」でいえばQA(Quality Assurance)のためのテストや、スプリントレビューも思い浮かびますが、ユーザビリティテストとはどう棲み分けているのでしょうか?
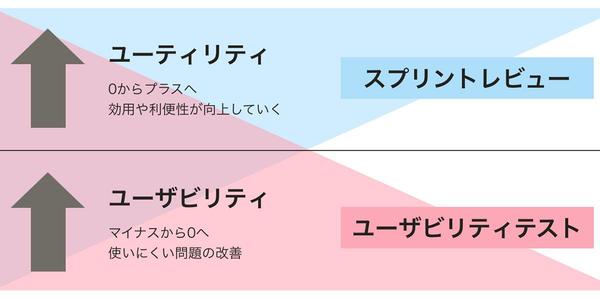
社内で説明するために作った図があるのですが、こういった整理をしています。
黒須 正明さん著『UX原論』を元に社内で説明しやすいよう、解釈を加えて図解。「現在主流となっているのはISO規格の定義になりますが、専門的な知見を持っていなくても理解しやすいようにユーザビリティの一つの定義としてニールセンの定義を持ち出して説明しました。ユーザーリサーチ推進室の活動が狭義のユーザビリティの検証を目的とした「ユーザビリティテスト」であり、広義のユーザビリティの検証がスプリントレビュー等含めて開発プロセスで行っていることを比較するのに適していました」
ユーザビリティは「マイナスになっているところから正常値(0レベル)にするための改善」、つまり「当たり前に使える」を目指すもの。その上に「効用や利便性が向上していく」、ユーティリティがあるイメージです。
ユーザビリティに問題があると、いくら機能を作っても使ってもらえないものになってしまいます。上の部分「スプリントレビュー」の「青色」が「ユーザビリティ」に重なっていっているのは、必然的にユーザビリティをマイナスからゼロに近づける観点も入ってくるためです。「スプリントレビュー」では、そのスプリントで開発された機能をステークホルダーに実演しながら成果を確認するなど、主目的は「ユーティリティ」にある、と。
スクラム開発でスプリントレビューを日常的に実施している状況では、ユーザビリティテストと混同されがちな目的の違いを伝えたかったので、こういった図で認識をあわせていました。
ユーザビリティテストの実践
どういった風にテストを実施しているのか、具体的に伺ってもいいでしょうか?
いまはリリース前における仮説検証をメインに、
▼ ユーザーにプロトタイプを操作してもらう(Zoomにて操作を録画する)▼ ユーザーの行動を観察し、Miro※に付箋を貼る▼ ユーザーの行動の意図や、その時の気持ちをヒアリングする▼ 付箋を見ながらスクラムチーム全員とユーザビリティの課題を発見・議論をする▼ 発見された課題の改善はリリース前に検討してもらう
が、大枠の流れとなります。※Miroはオンラインホワイトボードツール
補足をしておくと、ここでテストしてもらうユーザーは、SmartHR社内のメンバーから、要件にあった人を被験者として探し、実施しています。(SmartHRの社内にも、SmartHRのユーザーがいます。)
機能はもちろん、プロジェクトの進み具合によっても調査の目的、求められる手法が違う。ユーザーリサーチ推進室は、そのときの目的に合わせてテストの設計をサポートしています。

SmartHR本体開発サイクル
SmartHRでの開発サイクルは、お客様の要望を抽出したのちに機能のサイズごとに選別して起票されたり、ロードマップモム会で協議されて機能の優先順位や新しいプラスアプリの開発がこの会で協議され決定します。その後起票された機能を詳細化して開発を行い、検証を経てリリースされています。(参照:https://tech.smarthr.jp/entry/2021/06/16/115550)
ユーザビリティテストの実施カレンダー
まず、実施カレンダーですが、2週間を1タームとして、1週目の金曜日から翌週の木曜日まで、テーマ募集の期間。さらにその翌週の水曜日までがテスト準備期間となり木曜日にテストの実施になります。このサイクルを繰り返します。
1)テストテーマを集める
上記のカレンダーで青くなっている「テーマ募集」ですが、スクラムチームが集まるミーティングがあり、そこでユーザビリティテストをしたいテーマがないか、広報して募るカタチ。申し込みは、Slackのワークフローから、
・範囲:何のテストをするのか?・目的:何のためにテストをするのか?・検証内容:特に見てもらいたいと思っている点
これらを記入してもらいます。
テーマ募集時にヒアリングを実施
申し込みがあれば、その人に対して具体的なヒアリングを行い、テストの設計に移ります。
2)テストを設計する
ヒアリングした内容をもとに、より詳細なテンプレートを埋めます。テストの目的の部分を踏まえ、シナリオとタスクに落としていく。ここは推進室のメンバーで議論しながら詰めていきます。
ユーザビリティテストのテンプレートには、
範囲:何のテストをするのか?目的:何のためにテストをするのか?ターゲット:誰を対象にするのか?検証内容:具体的な検証内容はなにか?シナリオ:ユーザーに操作してもらうための背景タスク:操作してもらう手順検証方法:対象者にどのような設備でテストをしてもらうか?
が記載されています。
実際に行なったテストの事例を紹介すると「ログインを10回失敗するとロックされる」アカウントロック機能があり、そのユーザビリティテストを行ないました。
セキュリティのために作った機能なのですが、そもそもユーザーはアカウントロックという機能を正しく認識し、解除できるか?が検証のテーマです。
アカウントロック機能のユーザビリティテスト設計
具体的な検証内容としては、
・アカウントロック機能があることを認識しているか?・アカウントロックしている状態の認識・アカウントロックの解除方法がわかるか?・アカウントロックの解除を実行できるか?
といった項目を設定しています。
このケースでいうと、アカウントロック機能は、従業員自身でも解除でき、さらに管理者側からも解除できるもの。今回は、「従業員」「管理者」それぞれをユーザーに設定したテストシナリオを用意し、1人2役やってもらいました。テストシナリオは、できるだけその状況に入り込めるように、具体的に書くようにしています。
アカウントロック機能のテストシナリオ
3)テスト実施
ここからは設計したテストを実際に行なう段階。先ほどのテンプレートをテスト被験者用に資料にして当日の説明を行なっていきます。
シナリオAあなたはSmartHRで働く従業員です。給与明細を見ようとして久しぶりにログインをしようとしたところ、パスワードを忘れてしまい色んなパスワードを試すことにしました。
給与明細を見ようとして久しぶりにログインをしようとしたところ、パスワードを忘れてしまい、色んなパスワードを試すことにしました。
タスクA-1(従業員編)パスワードを10回ミスしてアカウントをロックしてください。
タスクA-2(従業員編)「ロックしたアカウントを復活してください。
4)改善案をまとめる
最後に、テスト結果をまとめていきます。
事前に自分たちでもまとめるのですが、Miroに貼られた付箋を見ながらテストしてもらった1人目、2人目、3人目と、それぞれのタスクごとに、気になる部分をまとめておきす。
Miroで各タスクごとに気になった付箋をまとめている様子。
スクラムチームと、ファシリテーションをする推進室のメンバーを含めて「どこが気になりましたか?」とピックアップし、改善しておくべきポイントを整理していきます。
改善しておくべきポイントをまとめている様子。
実際の画面で迷っていた箇所のキャプチャー。
この時、改善案も一緒に話すのですが、基本的にはそのチームに、いつ、どう改善するかは、任せています。
実績はまだまだ少ないですが、実施したものの中では多くがリリース前に改善されています。当然、リリース後に改善していくものもあります。
「使ってもらえる」まで含めてデザイン
プロダクト・機能として、ほぼ出来上がってる状態から開発し直すことも? いわゆる「手戻り」のリスクとどう折り合いをつけるのか、難しそうです。
それでいうと、スクラム開発に取り組んでいるので「直すこと」に対し、メンバーはポジティブですね。リリースしてから使われないほうがリスク。実際、テスト中、あるいは録画した映像でユーザーがうまく使えないシーンを目の当たりにするので、ユーザーが抱えるユーザビリティの課題を理解して、納得感が生まれ「直すこと」につながってくるのだと思います。
佐藤さん個人でいえば、メインミッションがありつつ、ユーザビリティテスト部分も担うのは、正直大変ではないですか?
確かにテストは時間がかかります(笑)ただ、メインはプロダクト開発ではありますが、この推進室の取り組みも自分の本業の一つです。デザイナーとして何に貢献し、お客様からお金をいただけているか。ちゃんと使ってもらえるか。本質的には、私たちプロダクトデザイングループがインターフェースの品質を担保しなきゃいけない。ここが大前提だと思ってます。
とくにSmartHRは、ここ数年で、大手の企業様、いわゆるエンタープライズのお客様にもご利用いただくようになりました。より高品質なものが求められていく。そういったなか、やはりお客様にユーザビリティの課題がないプロダクトを届けたい。ここが我々の取り組みの意義でもあると思います。
最後に、今後の取り組み、目標について教えてください。
このユーザビリティテストひとつとっても、始まったばかり。まだまだ組織的にできているわけではありません。実績を作りつつ、地道な普及活動をしている段階です。実際どう改善されたかをテストに協力してくれた被験者のメンバーに伝えると、プロダクトの役に立てたことをすごく喜んでくれるのですが、その様子を含めてSlackなどで開発全体にテストの成果を共有しています。こういった積み重ねで、ユーザビリティテストがプロダクトにとって有効であることを示していければと思っています。
また、今は、リリース後にインターフェースによってユーザビリティがどのくらい改善できたかを定量的に見れていない。そういったリリース後の検証にも活動を広げていきたい。加えて、SmartHRの開発組織も大きくなり、新しいプロジェクトがどんどん出てきています。そこにも対応できる体制をつくっていければと思います。
取材 / 文 = 白石勝也